Build and ship
software with
tools crafted for
productivity
Laravel provides a complete ecosystem for web artisans. Our open source PHP framework, products, packages, and starter kits offer everything you need to build, deploy, and monitor web applications.

Watch video 2 mins
Trusted by thousands of companies around the world
Ecosystem
A PHP framework with a robust ecosystem
Out of the box, Laravel has elegant solutions for the common features needed by all modern web applications. Our first-party packages offer opinionated solutions for specific problems so you don't need to reinvent the wheel.
Backend
Code that speaks for itself
Simple, elegant syntax powers amazing functionality. Every feature has been considered to create a thoughtful and cohesive development experience.
Authentication
1Add an authentication middleware to your Laravel route
1Route::get('/profile', ProfileController::class)2 ->middleware('auth');
2You can access the authenticated user via the Auth facade
1use Illuminate\Support\Facades\Auth;2 3$user = Auth::user();
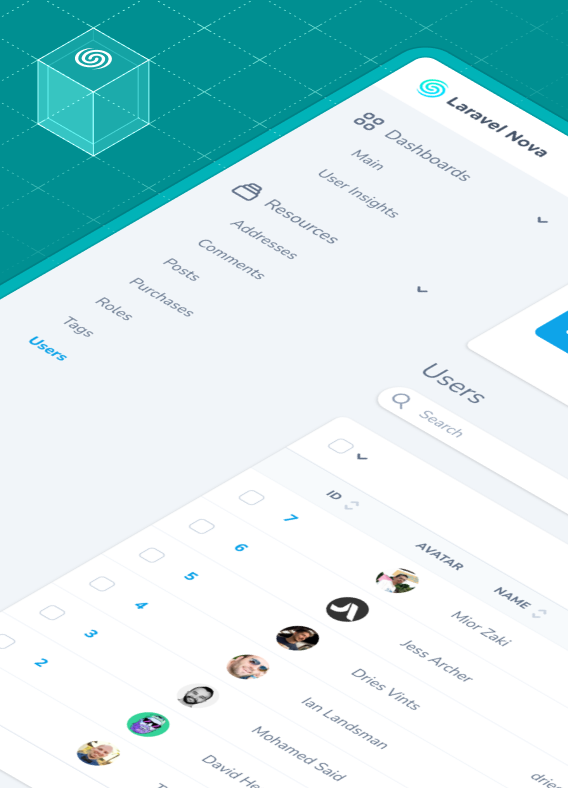
Frontend
Frontend for any stack
Whether you prefer a traditional PHP backend, a modern frontend using Laravel Livewire, or can't get enough React and Vue, Laravel allows you to deliver highly polished and maintainable applications in a fraction of the time.
1class UserController 2{ 3 public function index() 4 { 5 $users = User::active() 6 ->orderByName() 7 ->get(['id', 'name', 'email']); 8 9 return Inertia::render('Users', [10 'users' => $users,11 ]);12 }13}
Inertia
Modern MonolithsLaravel Inertia supercharges your Laravel experience and works seamlessly with React, Vue, and Svelte. Inertia handles routing and transferring data between your backend and frontend, with no need to build an API or maintain two sets of routes.
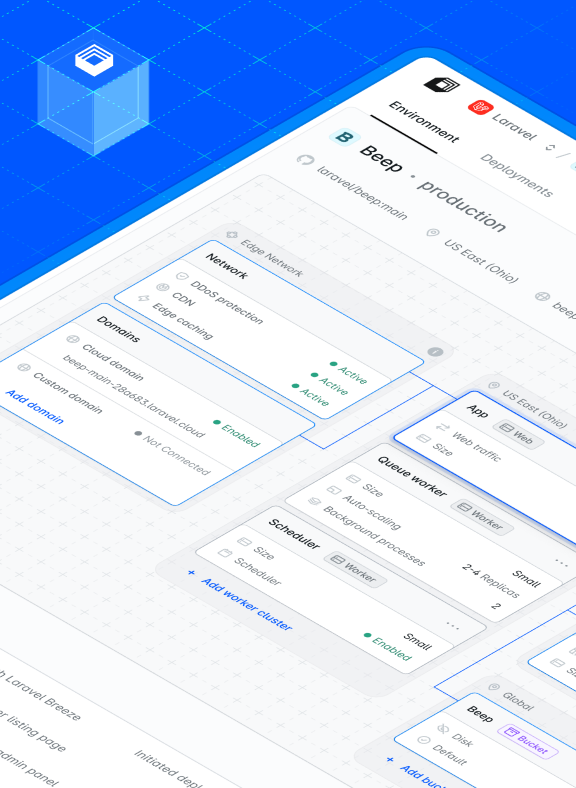
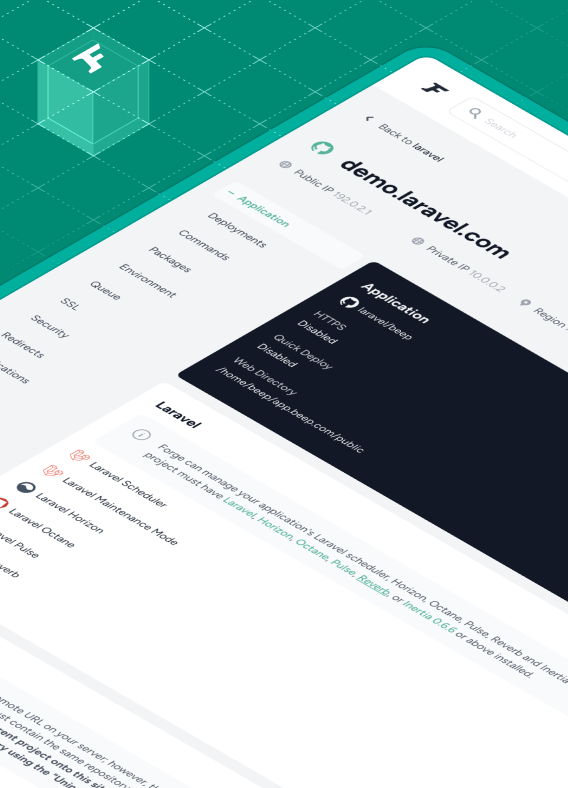
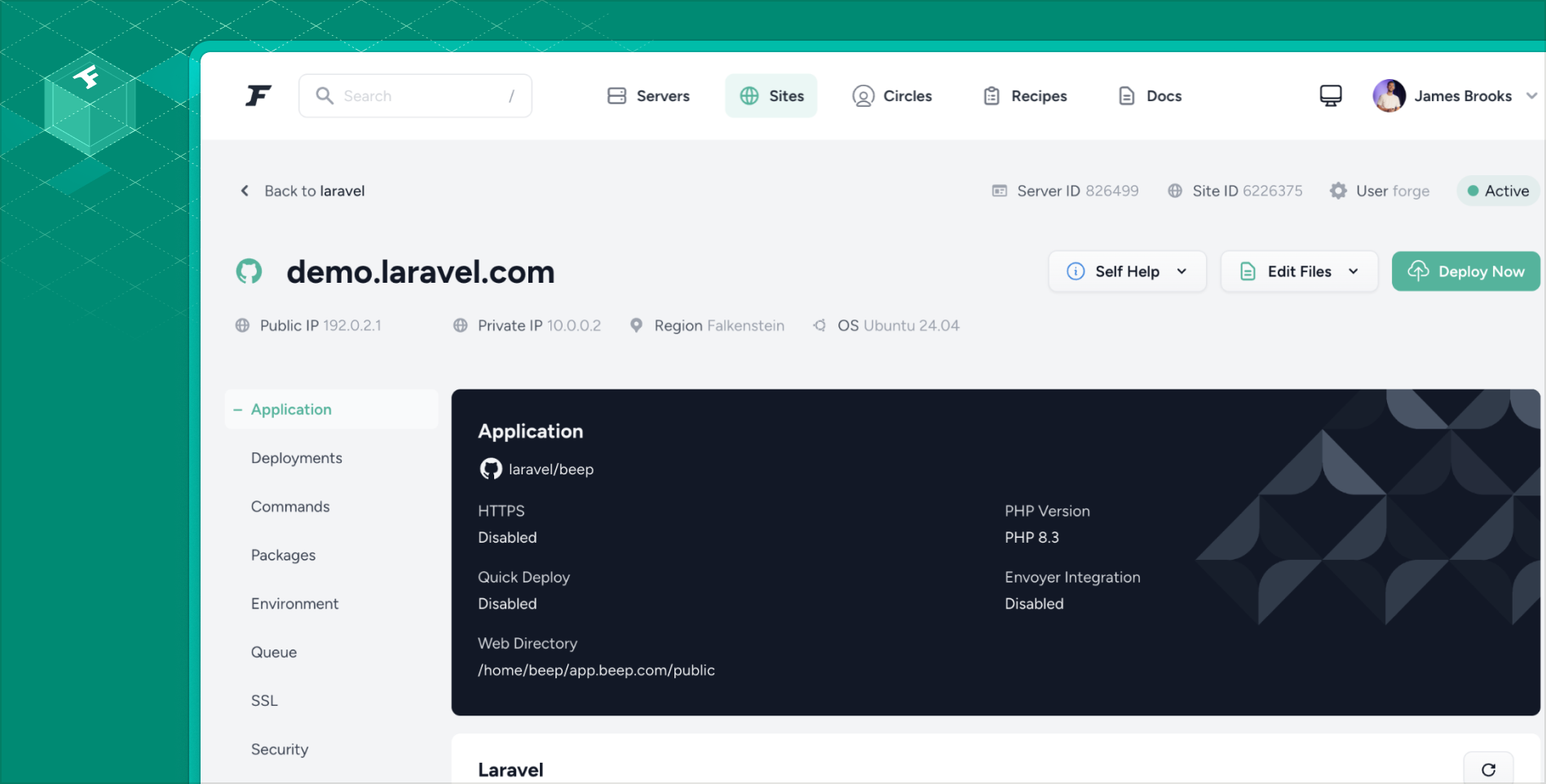
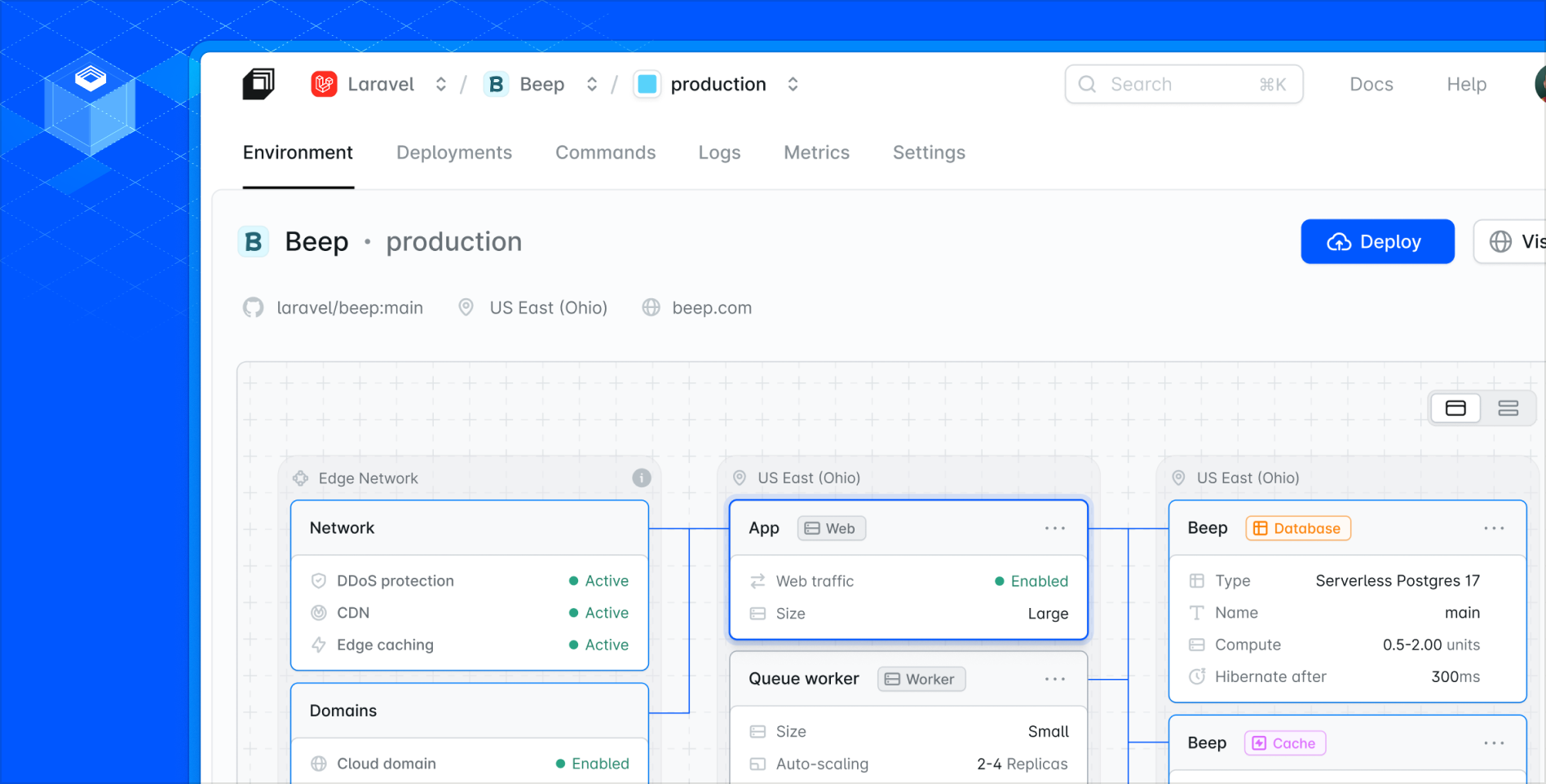
Deploy
Managed or self-hosted deployment platforms
Laravel Cloud provides a fully managed application platform for Laravel applications, while Forge allows you to self-manage VPS servers running Laravel applications.

Cloud
ProductA fully managed application platform built for developers and teams who just want to ship their next big idea.
Plans from $0.00 / month
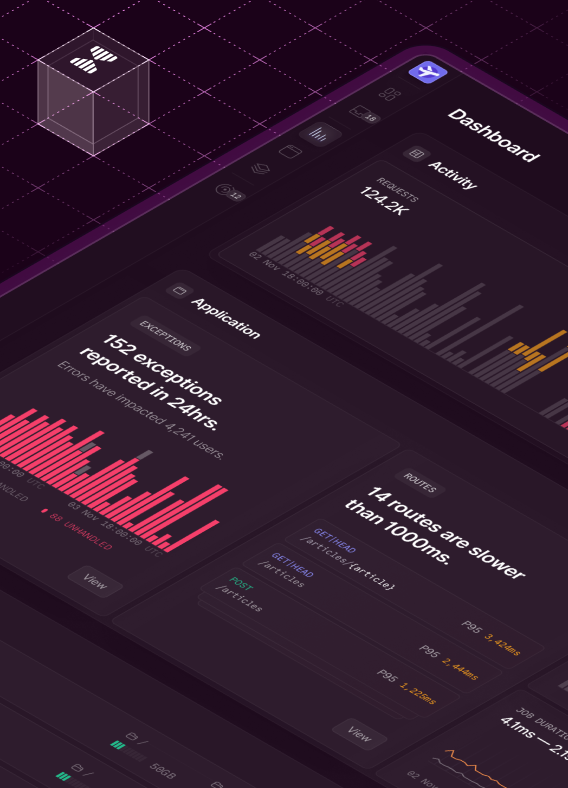
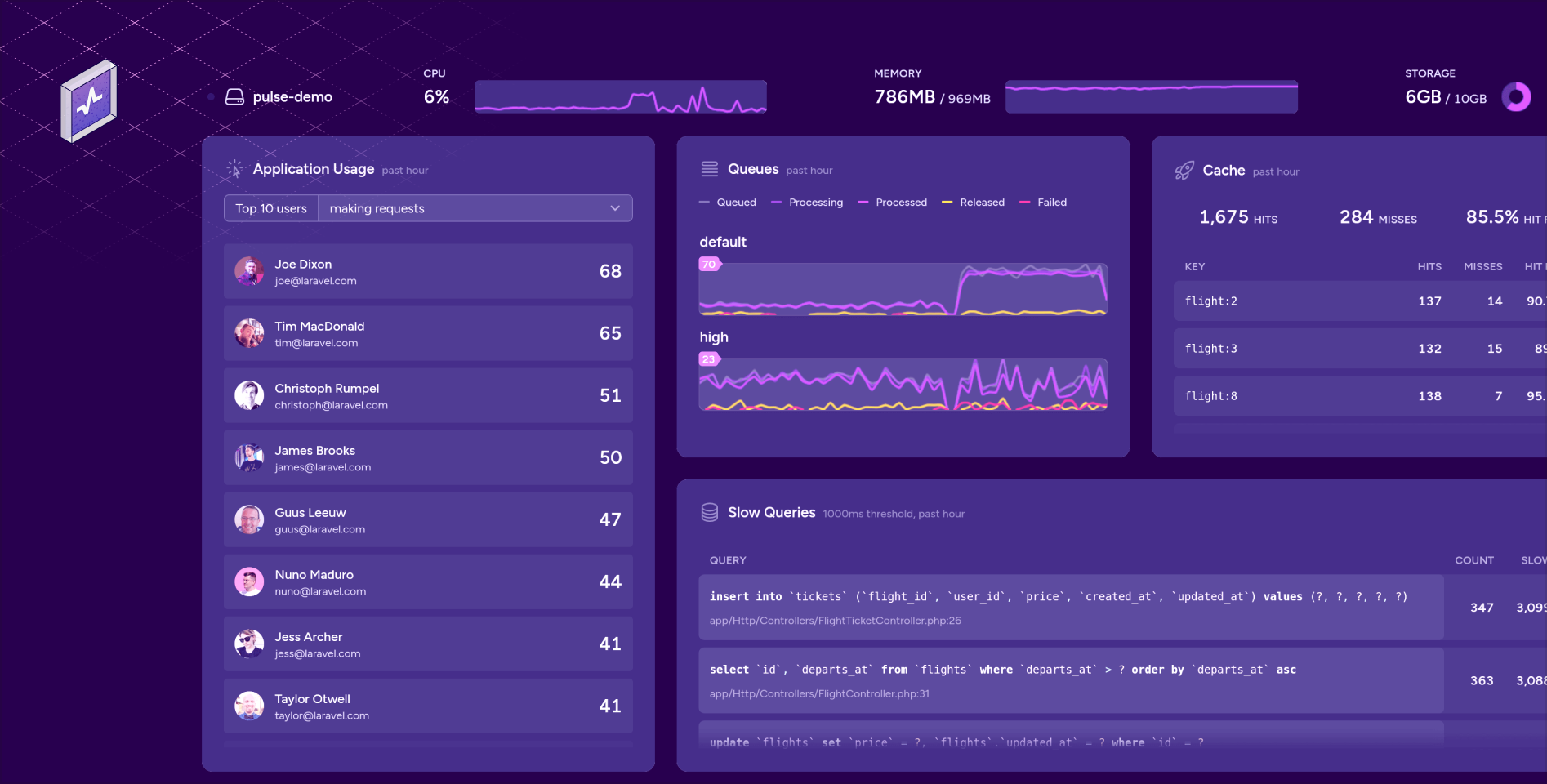
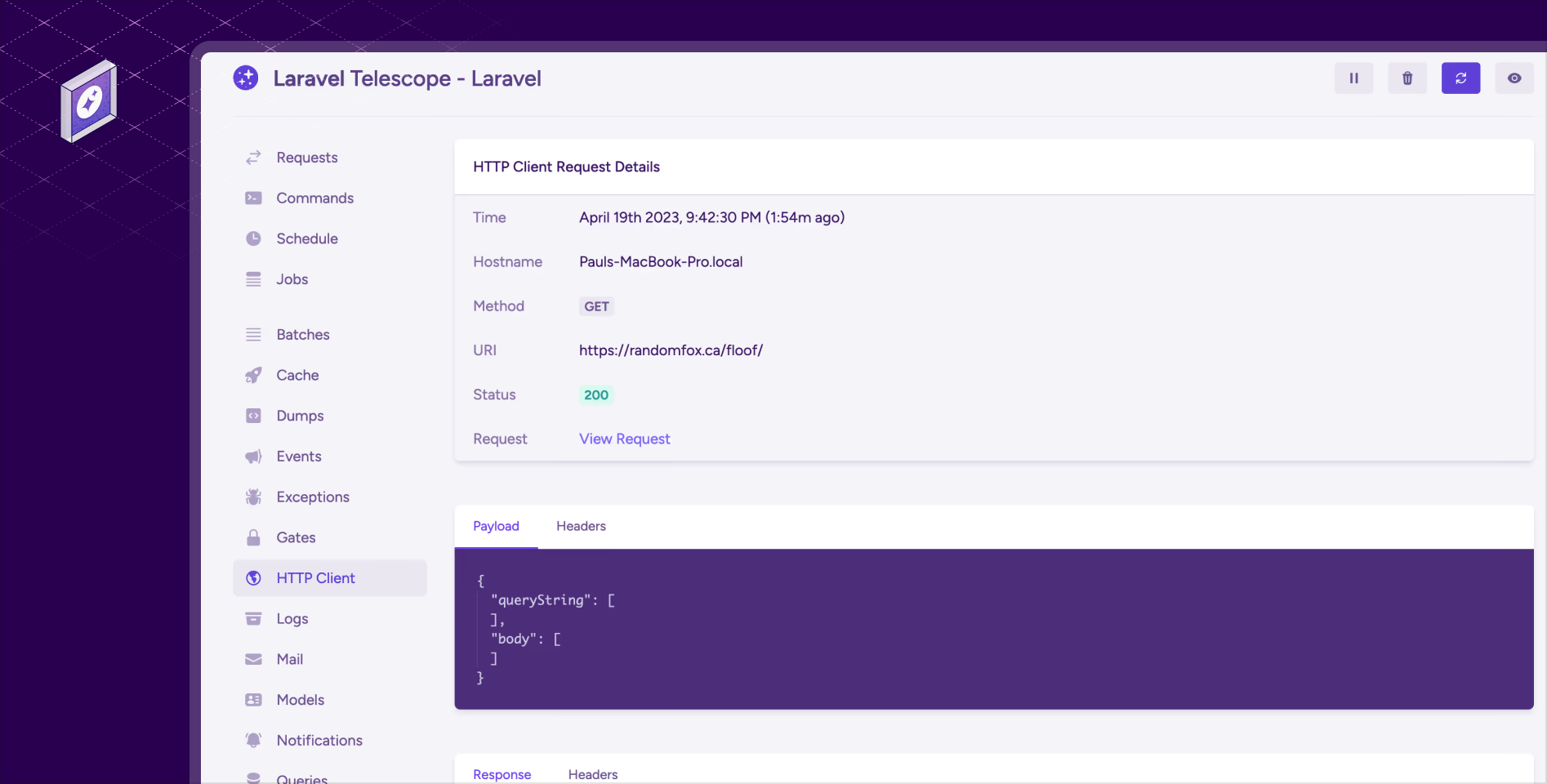
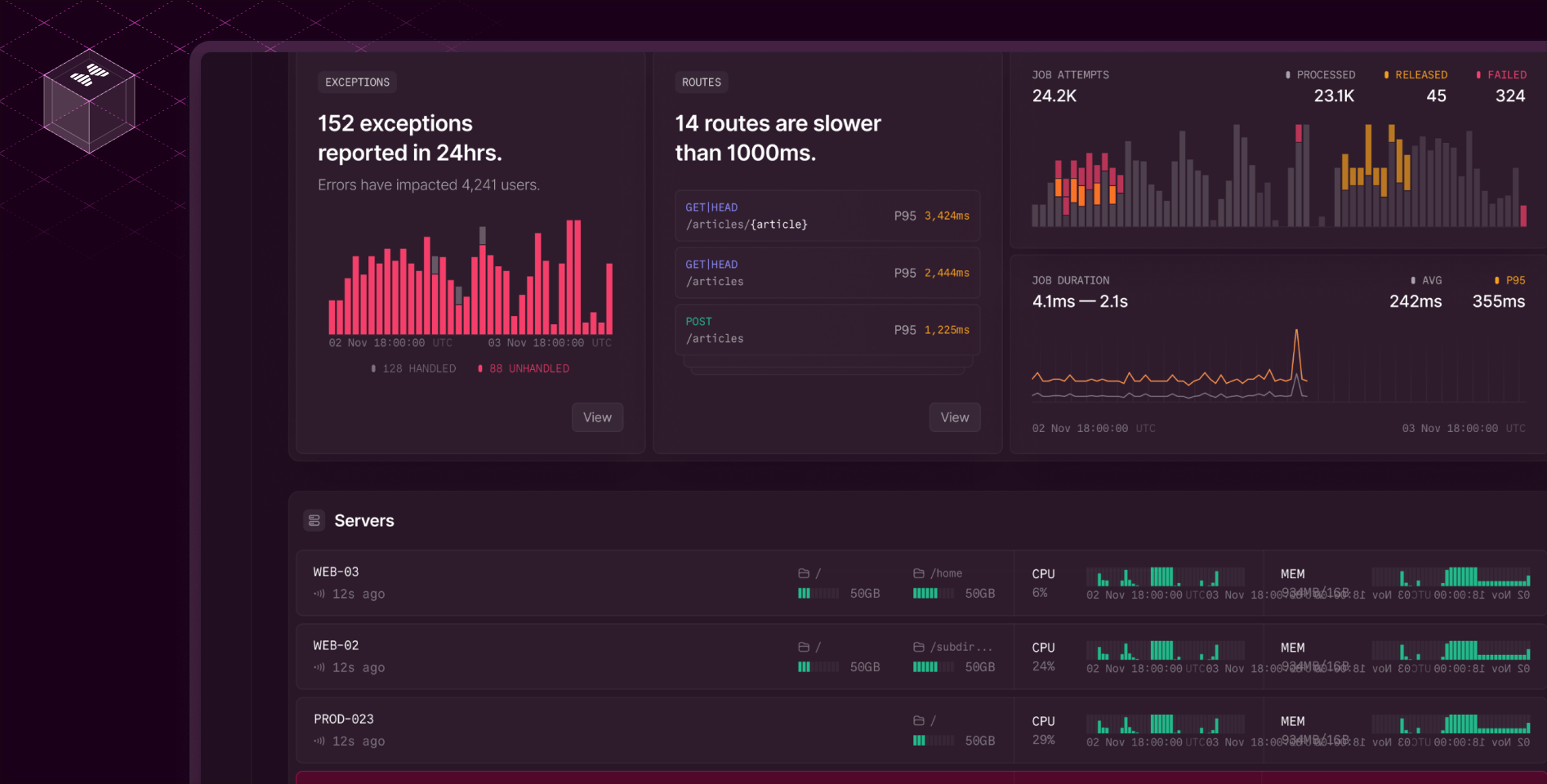
Monitor
Application monitoring,
logging, and testing
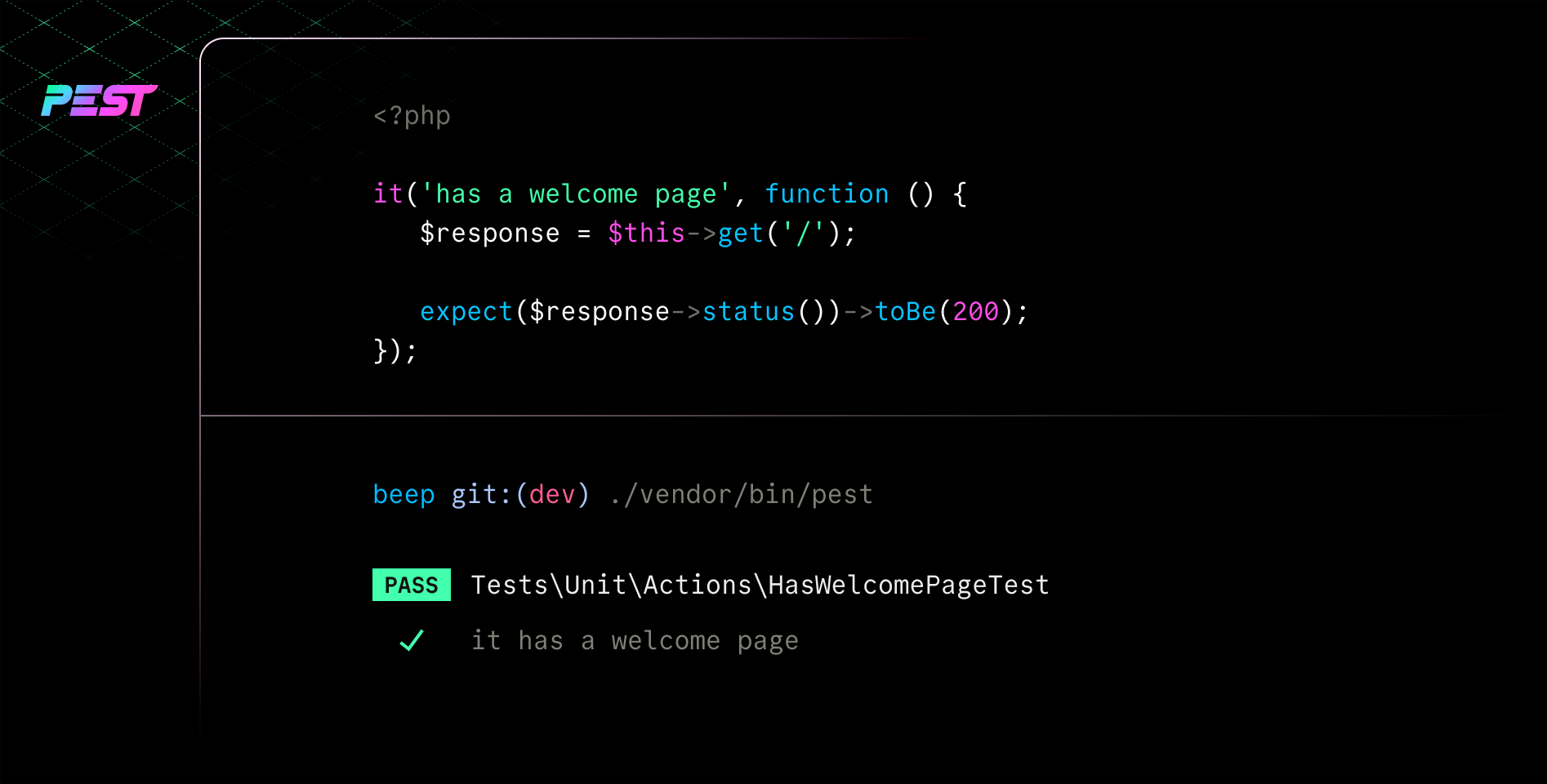
Every Laravel application can achieve enterprise-grade quality with monitoring, observability, and testing tools that empower you to ship with confidence.

Nightwatch
ProductMonitoring built for Laravel developers and teams that need to know exactly what's happening in their application.
Pricing coming soon
Community
Trusted by developers, startups, and enterprises
Join thousands of developers and companies around the world.
“I've been using Laravel for nearly a decade and have never been tempted to switch to anything else.”

“Laravel is our sourdough starter and multitool for web projects large and small. 10 years in, it remains fresh and useful.”

“Laravel takes the pain out of building modern, scalable web apps.”

“Laravel grew to be an amazing and active community. Laravel is so much more than just a PHP framework.”

“Shipping apps with Laravel means balancing performance, flexibility, and simplicity—while ensuring a great developer experience.”

“Laravel is a breath of fresh air in the PHP ecosystem, with a brilliant community around it.”

“The framework, the ecosystem and the community - it's the perfect package.”

“AI development moves fast. With Laravel, shipping AI-powered applications has never been easier.”

“With Laravel we can build our clients scalable, performant web apps and APIs in months that would otherwise take years.”

“Laravel's best-in-class testing tools give me the peace of mind to ship robust apps quickly.”

“Laravel has made it very simple to create services that handle hundreds of millions of requests and billions of background per day.”

“Laravel has helped me launch products quicker than any other solution, allowing me to get to market faster as the community has evolved.”

“Laravel has been like rocket fuel for my career and business.”

“I've been using Laravel for every project over the past ten years, to this date, there's just nothing like it.”

“I've been using Laravel for over 10 years and I can't imagine using PHP without it.”

“Laravel is for developers who write code because they can rather than because they have to.”

“I've been enjoying Laravel's focus on pushing DX to the next level for many years. It is well-designed and has stellar documentation.”

“The Laravel ecosystem has been integral to the success of our business. The framework allows us to move fast and ship regularly.”

“Laravel is nothing short of a delight. It allows me to build any web-y thing I want in record speed with joy.”

“I didn't fully appreciate Laravel's one-stop-shop solution until I tried (many) different ecosystems. Laravel is in a class of its own!”

Ready to create your next big idea?
Get started now and ship something amazing.